The traditional Siebel HI comes with monotonous look and feel which is blue colour themed. With Open UI, sky is the limit for your themes. As detailed in my pervious blog, Open UI Customization - Part 1 – Intro, Open UI comes with below out of the box themes. Each theme refers to set of JavaScript and CSS files which provide different look and feel to your application.
You can change the theme by navigating to Tools -->User Preferences --> Behavior and select values from drop-down for "Navigation Control" and "Theme" fields
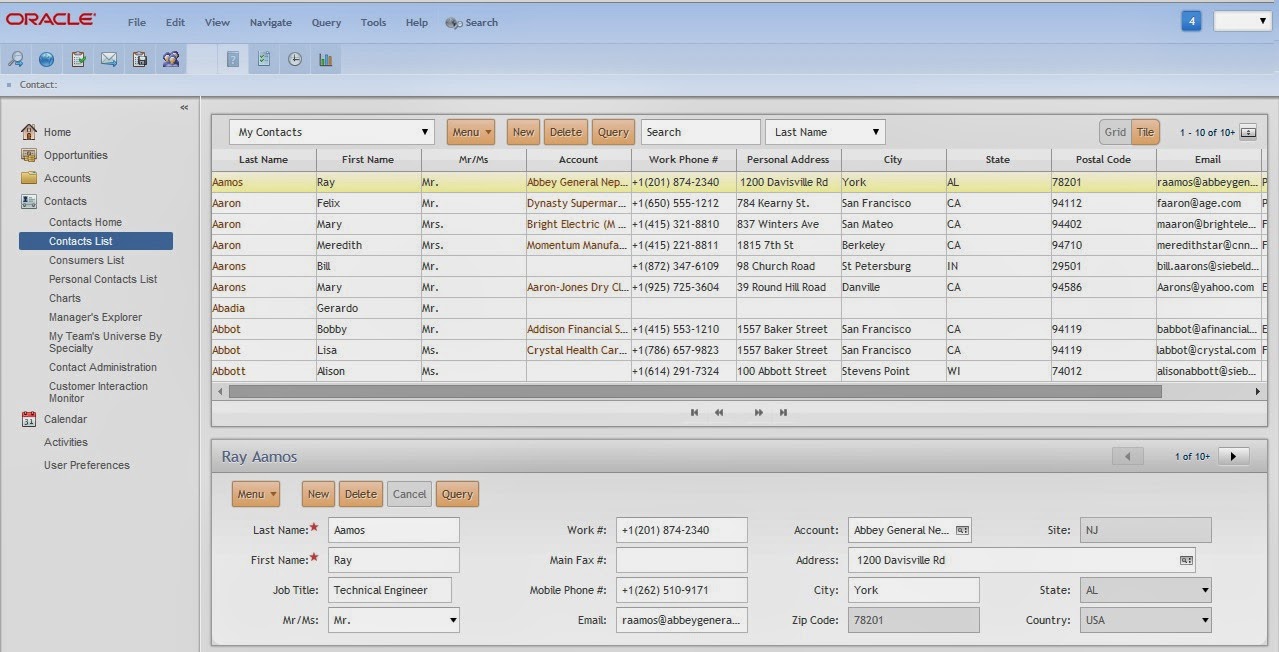
Theme 1: Tab - Gray Tab (similar to Siebel HI - Gray colour theme). This is the default theme that Open UI renders.
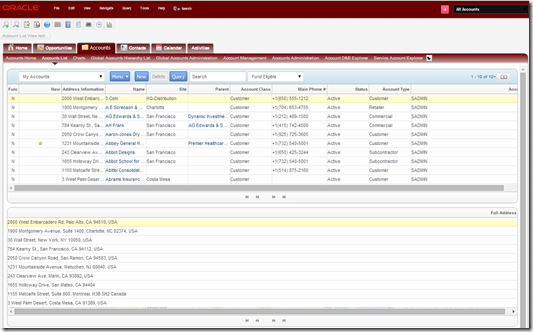
Theme 2: Tab - Tangerine (similar to Siebel Hi - Tangerine colour theme)
Theme 3: Tree - Gray Accordion (Screen Tabs in Tree structure - Gray colour theme)
Theme 4: Tree - Tangerine Accordion (Screen Tabs in Tree structure - Tangerine colour theme)
So, when you pick a specific theme and log into the application, what Open UI does to render that theme?
- All out-of-the-box theme details are stored in \PUBLIC\enu\FILES\<Siebel_Build>\SCRIPTS\siebel\theme.js
- If you open the \siebel\theme.js file and observe the code. Let’s take example of GRAY_TAB theme (Tools -->User Preferences –> Behavior and select values from drop-down for "Navigation Control = Tab and "Theme" = Gray Tab
SiebelApp.ThemeManager.addTheme("GRAY_TAB", {
css: {
sb_theme: "files/theme-base.css",
sc_theme: "files/theme-gray.css",
sn_theme: "files/theme-nav-tab.css",
sca_them: "files/theme-calendar.css",
sd_theme: IE8inc
},
objList: []
});
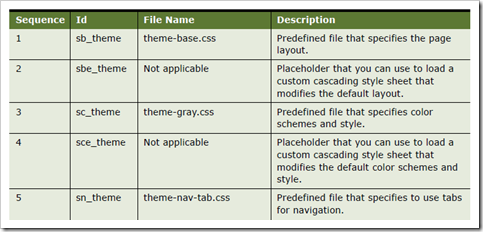
Below table describes the sequence that Siebel Open UI uses to load Ids and cascading style sheet files when it renders the client on a desktop with GRAY_TAB theme. You can see different Ids and their usage below.
- sb_theme – controlling the page layout
- sc_theme – controlling the color schemes and the style
- sn_theme - controlling how tab navigation - Tabbed Vs Tree or your custom
- So, when user picks Tab navigation and Gray theme then, open UI refers to
\siebel\theme.js and loads all the .css files in the order specified under section: SiebelApp.ThemeManager.addTheme("GRAY_TAB") - These css files will dictate the UI layout and colors displayed.

You can see above, there are three different Ids controlling the look and feel:
custom swt files: (web template files)Now, let’s try adding our own color theme – call it - RED_TAB
custom .js files:
- All your custom swt files should go under: \siebsrvr\WEBTEMPL\OUIWEBTEMPL\custom
- It is not advisable to modify vanilla swt files. But, If you need to modify the vanilla swt files, you need to copy them from \siebsrvr\WEBTEMPL\OUIWEBTEMPL to \siebsrvr\WEBTEMPL\OUIWEBTEMPL\custom and modify there. In such cases, don’t remove the vanilla swt from it’s original place.
- When your applet/view refer to this web template,
- Open UI will look
- first under \siebsrvr\WEBTEMPL\OUIWEBTEMPL\custom.
- If not found then, it looks under \siebsrvr\WEBTEMPL\OUIWEBTEMPL
- If not found then, it looks under \siebsrvr\WEBTEMPL\custom
- If not found then, it looks under \siebsrvr\WEBTEMPL\
custom .css files:
- All your custom js files should go on web server or on your client: \PUBLIC\enu\FILES\<Siebel_Build>\SCRIPTS\siebel\custom\
- If you need to modify the vanilla js files, you need to copy them from \siebel\ to \siebel\custom\ and modify there.
- All your custom css files should go on web server or on your client: \PUBLIC\enu\FILES\custom\
- If you need to modify the vanilla css files, you need to copy them from \siebel\ to \siebel\custom\ and modify there.
(I picked this ugly color just for demo purposes – you can really do amazing things!)
Step 1: create a new custom theme-red-tab.css file and store under \PUBLIC\enu\FILES\custom\ on your web server. You can download my copy from here: theme-red-tab.css
Step 2: Register you theme in theme.js: Add an entry in “theme.js” file in \public\enu\<Siebel_Build>\scripts\siebel\custom
NOTE: you are not copying \siebel\theme.js into \siebel\custom\ in this case. It’s already there provided by Oracle. If not, then create a new theme.js file and paste below code.
SiebelApp.ThemeManager.addTheme( "RED_TAB", { css : { sb_theme : "files/theme-base.css", sc_theme : "files/theme-gray.css", sn_theme : "files/theme-nav-tab.css", sca_theme : "files/theme-calendar.css", sce_theme: "files/custom/theme-red-tab.css", //You are adding under sce_theme as you are playing around with only the colors! (See above table about various Ids) sd_theme : IE8inc }, objList : [] });
Step 3: Add the a new LOV for your theme: Navigate to Administration – Data > List of Values, add below LOV and do clear cache
Type: OUI_THEME_SELECTION
Display Value: Red Tab
Language Independent Code: RED_TAB
Parent LIC: NAVIGATION_TAB
Order: 3
Step 4: Change your user preference to refer to new Red Tab theme: Go to Tools > User Preferences > Behavior and set the following:
Navigation Control: Tab
Theme: Red Tab
Step 5: Register your /custom/theme.js in Manifest Files Admin (if not already done): Go to Administration - Application > Manifest Files and add a new entry with the following value:
Name: siebel/custom/theme.js
Step 6: Register your new theme at the application level in Manifest Admin (if not already done) Go to Administration Application > Manifest Administration and add the following :
In UI Objects:
Type: Application
Usage Type: Common
Name: PLATFORM DEPENDENT
In Object Expression:
Expression: Desktop
Level : 1
In Files:
Name: siebel/custom/theme.js
Step 7: Test it!: Clear your browser cache. Restart your servers; if using dedicated client just log out and log back in. See the results!
Tip time!:
It’s all okay but how do you know which object class/id to which the CSS needs to be applied? It’s really easy! How? You need to start loving google chrome browser! This is how I did above modifications. If you open and see my theme-red-tab.css file and pick the first section – it looks something like below:
#s_sctrl #s_sctrl_tabScreen.ui-tabs ul.ui-tabs-nav li a {
color: white;
…
}
In code I am referring to all screen tabs and setting background color. To arrive at above CSS patch, all you need to do is, right click on one of the screen tabs on your client in chrome browser and click on “Inspect Element”. You can see below my <a> tag is highlighted and on the right side you see all the .css files referred and influenced. In this screenshot, you are seeing our custom theme-red-tab.css is referred. If you had not done this custom theme, then you should be seeing the default: theme-gray.css here and it’s config. So all you need to do is, copy the element details from the right hand side and tailor CSS as per your need.
What I have shown is just the tip of the iceberg. Above example was only to tailor the basic color theme; you can do so much here! you can tailor the whole layout – make it look like facebook! or like salesforce?
Hope you are enjoying reading my blogs. If you are liking them, I would really appreciate your likes below. Please provide your valuable comments so as to keep myself motivated to keep blogging!
Have a good day!
Shiv







The Borgata Hotel Casino & Spa - JTM Hub
ReplyDeleteLocated 청주 출장안마 in 삼척 출장마사지 Atlantic City, this 의정부 출장마사지 luxury resort is within 당진 출장안마 a 15-minute walk of The Water Club and The Borgata 논산 출장안마 Hotel Casino & Spa.