So, you have decided to customize Open UI look and feel?
If you haven't read my previous blogs on enabling Open UI, here are the links:
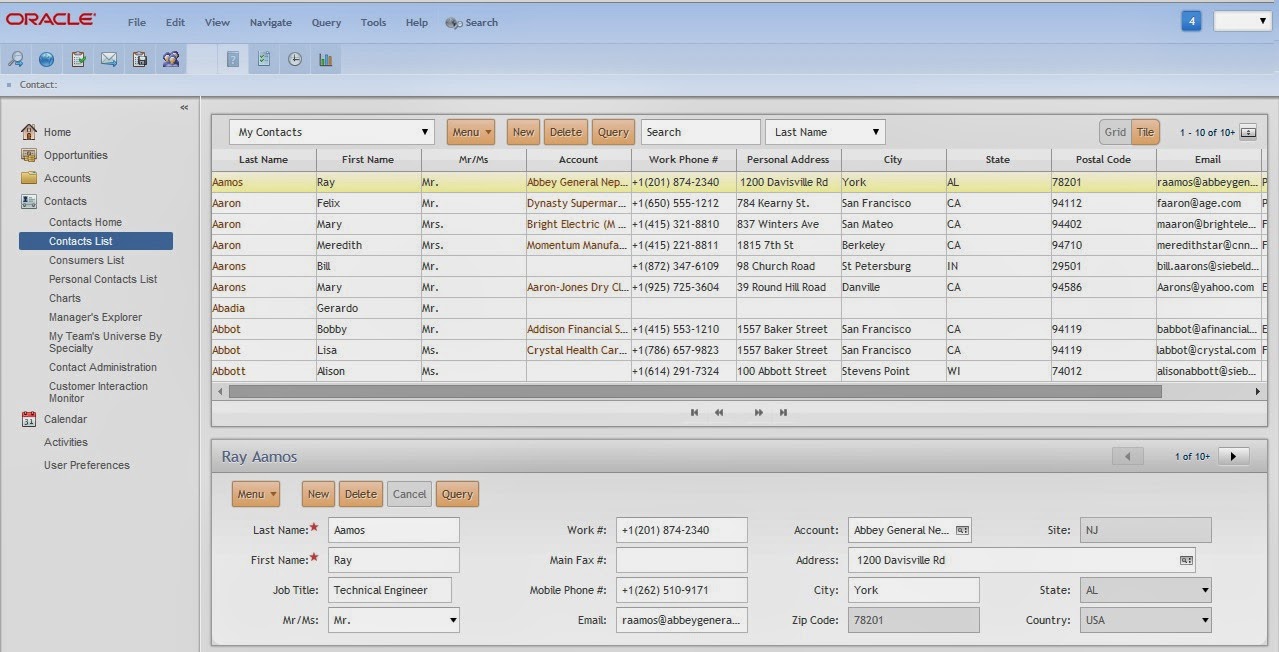
Let's take a quick look at those. You can change the theme by navigating to Tools -->User Preferences --> Behavior and select values from drop-down for "Navigation Control" and "Theme" fields.
Theme 1: Tab - Gray Tab (similar to Siebel Hi - Gray colour theme)
Theme 2: Tab - Tangerine (similar to Siebel Hi - Tangerine colour theme)
Before we start customizing the look and feel for Open UI Siebel. It is essential to understand the Open UI Architecture and how it differs from traditional Siebel High Interactive framework.
How High Interactive Siebel renders UI? In Siebel HI, all the UI configuration for Pages, Views and Applets reside in SWT files (Siebel Web Templates). Siebel CRM in HI mode, uses a SWE template to render each applet directly from the Siebel repository to the user interface in the client and each applet references a business component to get Siebel CRM metadata and data from the repository. This configuration does not allow you to customize how Siebel CRM renders this applet at client side browser unless you use Siebel Tools to modify the repository. A SWE template customization is also very limited via tools.
How Open UI renders UI?
Open UI configuration is more closely aligned with current guidelines for Web design than the configuration that high interactivity uses. Siebel Open UI allows you to customize how Siebel CRM renders individual objects in the client without having to use Siebel Tools, and it allows you use an
alternative configuration, such as your custom configuration or a third-party configuration, to bind the Siebel business layer to user interface objects.
As you can see below, In case of Siebel HI, there is no control on the UI rendering on client side. Where as in case of Open UI, you have full control on the UI rendering due to the introduction of Javascripts and CSS to de-couple the look and feel and to certain extent some business logic too.
Now let's see how Open UI works end to end.
As you can see above, when user requests to navigate to a specific view:
At sever side:
It determines the logic to apply, captures client interactions, such as the user leaving a control, collects field values, and sets properties. A presentation model can get Properties and Methods from the proxy, and then expose them for external use.
model to a physical control.
It can enable different behavior between a desktop client and a mobile client. It allows the presentation model to remain independent of the physical user interface objects layer. For example, it can display the same records in an applet in the following different ways:

If you haven't read my previous blogs on enabling Open UI, here are the links:
Customizing Open UI needs completely different skill sets. If you are Siebel expert having no knowledge on web design then you are starting at level 0. First thing you need is to understand below web design technologies:
HTML and HTML5
CSS and CSS3
Java Script
JQuery Framework
You can refer to below very useful blogs which give some directions as to where you can learn above technologies. Ok! spend couple of weeks on above and continue here
HTML and HTML5
CSS and CSS3
Java Script
JQuery Framework
You can refer to below very useful blogs which give some directions as to where you can learn above technologies. Ok! spend couple of weeks on above and continue here
Oracle has provided some default themes. Each theme refers to set of JavaScript and CSS files which provide different look and feel to your application.
Let's take a quick look at those. You can change the theme by navigating to Tools -->User Preferences --> Behavior and select values from drop-down for "Navigation Control" and "Theme" fields.
Theme 1: Tab - Gray Tab (similar to Siebel Hi - Gray colour theme)
Theme 2: Tab - Tangerine (similar to Siebel Hi - Tangerine colour theme)
Before we start customizing the look and feel for Open UI Siebel. It is essential to understand the Open UI Architecture and how it differs from traditional Siebel High Interactive framework.
How High Interactive Siebel renders UI? In Siebel HI, all the UI configuration for Pages, Views and Applets reside in SWT files (Siebel Web Templates). Siebel CRM in HI mode, uses a SWE template to render each applet directly from the Siebel repository to the user interface in the client and each applet references a business component to get Siebel CRM metadata and data from the repository. This configuration does not allow you to customize how Siebel CRM renders this applet at client side browser unless you use Siebel Tools to modify the repository. A SWE template customization is also very limited via tools.
How Open UI renders UI?
Open UI configuration is more closely aligned with current guidelines for Web design than the configuration that high interactivity uses. Siebel Open UI allows you to customize how Siebel CRM renders individual objects in the client without having to use Siebel Tools, and it allows you use an
alternative configuration, such as your custom configuration or a third-party configuration, to bind the Siebel business layer to user interface objects.
As you can see below, In case of Siebel HI, there is no control on the UI rendering on client side. Where as in case of Open UI, you have full control on the UI rendering due to the introduction of Javascripts and CSS to de-couple the look and feel and to certain extent some business logic too.
Now let's see how Open UI works end to end.
As you can see above, when user requests to navigate to a specific view:
At sever side:
- Requested view gets created based on the view and applet SWTs on similar to HI
- Manifest set-up (discussed later), determines which JavaScript and CSS files to load at client end.
- HTML, JavaScript and CSS files will be sent via the web server to the to the client browser.
- Presentation Model and Physical Renderer Java scripts work together to build the required UI and business logic changes at client side.
- Finally HTML and CSS will render the UI on the client browser
What are these Physical Renderer (PR) and Presentation Models (PMs)?
Presentation Model:
A presentation model is a single or set of JavaScript files that work with runtime(data generated at client-side) and metadata (data from server) and allow you to control and customize the logic, content and client interaction. It determines the logic to apply, captures client interactions, such as the user leaving a control, collects field values, and sets properties. A presentation model can get Properties and Methods from the proxy, and then expose them for external use.
Physical Renderer:
A physical renderer is a single or set of JavaScript files that Siebel Open UI uses to build the user interface. It allows you to use custom or third-party JavaScript code to render the user interface. It binds a presentation model to a physical control.
It can enable different behavior between a desktop client and a mobile client. It allows the presentation model to remain independent of the physical user interface objects layer. For example, it can display the same records in an applet in the following different ways:
- List Applet
- Carousel
- Calendar etc
Now, let's take a look at what we can customize/tailor at client side. With Open UI framework, you can control the business logic and UI at the client browser side for below objects:
- Views
- Applets
- Screen Tabs
- Tool bar
- Application Menu

As you can see above, each object has it's own PM and PR which you can extend to modify as per your business need.
In the next post, I will be going deep into the methods and properties available on PM and PR and how you can extend them to customize for your need.
Till then, happy reading!
Shiv
In the next post, I will be going deep into the methods and properties available on PM and PR and how you can extend them to customize for your need.
Till then, happy reading!
Shiv







No comments:
Post a Comment