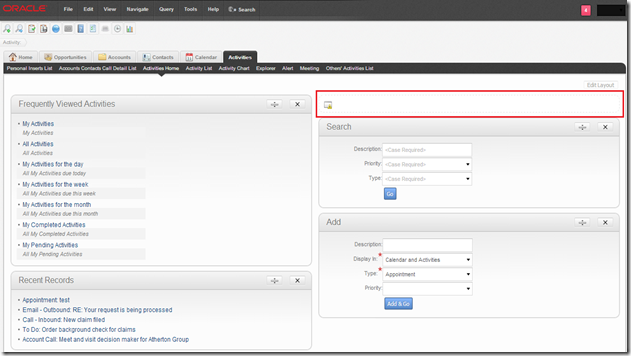
Since the Salutation Applet is High Interactivity based, Open UI framework doesn’t recognize it (you can’t configure PM and PR), instead of Welcome message, you see an error message somewhat like below.

As you know Open UI doesn’t support any of the SI (Standard Interactivity) based applets. I looked around for solutions and found this blog on Oracle community here. The solution provided on the community was srf and js based, which I didn’t like. I found a pure client side JS based solution which will replace this ugly error with a nice welcome message somewhat like below,(Note: in place of present date, I am displaying Last Login Date Time)

Since there is no control on SI based applet in Open UI framework, you will have to go one level above – yes at View PR to find the placeholder for current Salutation applet and replace it with your message. Note that if you have any personalization rules – you need to consider them as well here in your own code.
So, let’s look at the high level steps: