The intention of this blog is to share interesting findings about Siebel CRM and it's evolution.
Wednesday, 19 November 2014
Open UI IP 2014 is finally here! - First look is here - Is it truly responsive?
I was very eager to see the responsive web design part of it! So went ahead and downloaded and setup my sample. The first look – impressive layout. Though, in my case, it is opening only on firefox and IE11 (haven’t tried other IE versions). In Chrome it keeps spinning. You need to set
EnableFQDN = FALSE in your cfg for it to work!
Important Update:(From Alex on siebel-essentials) Please be aware that Patchset 1 for Innovation Pack 2014 will be mandatory for production use. Patchset 1 will be made available on My Oracle Support in due time (official GA). In the meantime, you can benefit from using the installers for evaluation and upgrade preparations and of course peruse the new documentation to learn about new features.
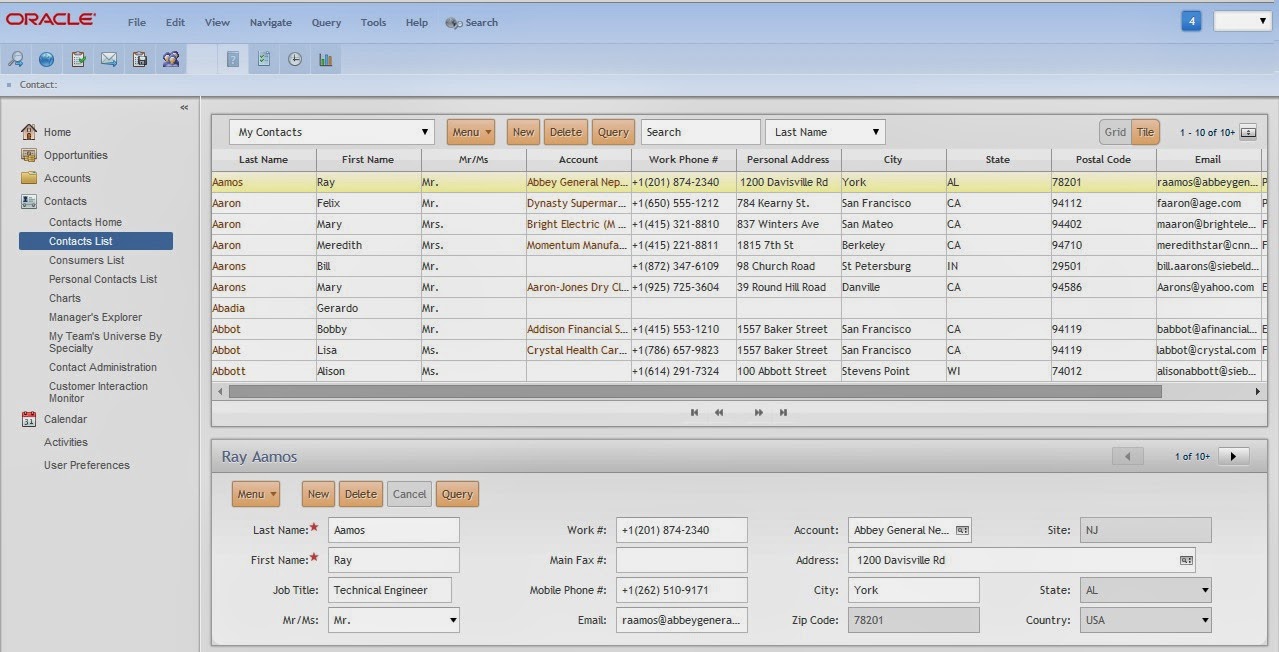
See the general navigation below.
MVGs back to how they were in HI!
Editing attachments inline – users are eagerly waiting for it! See it here.
Note: inline editing worked only on Firefox and not on chrome for me.
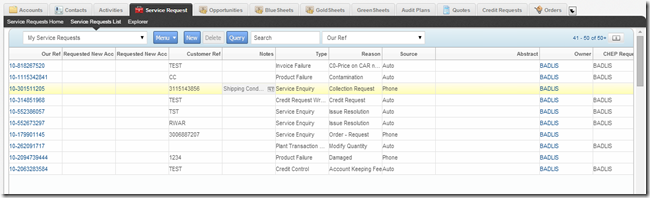
I am disappointed by the responsiveness. See here,
Above, you can see the list and form applets are pretty static. Only Logo, Menu, toolbar etc are dynamically changing. I was hoping much more as part of IP2014 on this. I was imagining List Applets to reduce in height and users will be able to scroll on list applet with their fingers on smaller devices. I was hoping Form Applets will adjust the layout based on the device size. It’s time for more explorations and custom PRs to make that happen!
More to come, hold on till then!
Cheers,
Shiv
Friday, 14 November 2014
Open UI - styling your form applets - add sections or tabs!
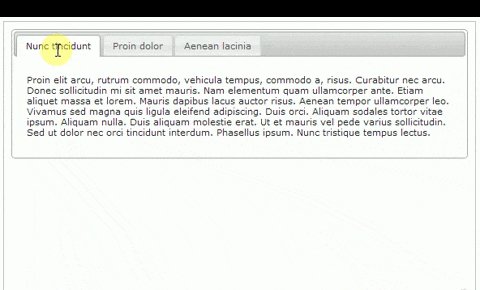
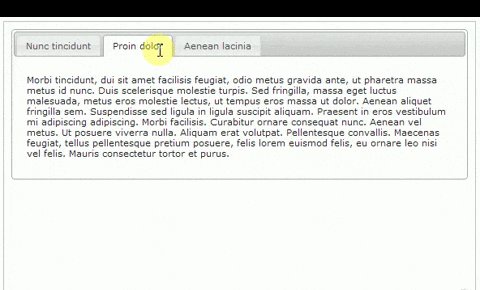
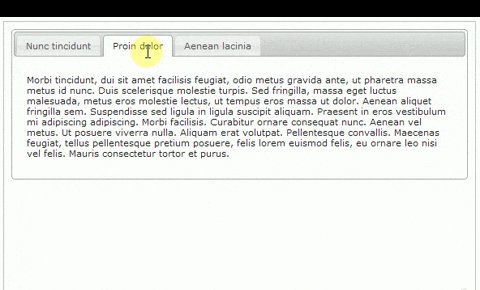
I found Jquery UI has accordion and tab options to display content in group. See below to see them in action.

You can get Accordion demo on jquery ui site here: http://jqueryui.com/accordion/

You can get Tabbed display demo on jquery ui site here: http://jqueryui.com/tabs/#mouseover
Go through their example to understand how they do it.
Now, I leveraged above in to my Siebel form applets and here is the outcome.
How to go about?
Tuesday, 11 November 2014
Siebel monitoring – build your own and of course free!
Taking a bit of a side track from Open UI topic here. There are very few of the shelf tools available in the market when it comes to monitoring your Siebel servers which can
- monitor servers and components at a micro level
- Alert admin users before your business starts complaining.
- Easily configurable
- a job which monitors the servers status and alert set of users by email if any of the server is not Online.
- a job which monitors set of listed components and alert users if any of them in trouble via email
use case 1: To monitor servers (by status)
The need:
At every 10 mins, (or at desired interval)
Wednesday, 29 October 2014
Open UI - Free Address Auto complete powered by Google API
Present scenario:
Users manually enter address info, leading to inconsistent/incorrect data on the system.
With Autocomplete API integrated:
Users just need to search for the address and select it. System will do the rest - it will copy the standard address info from Google and auto-populates the address fields on Siebel.
High level technical flow:
Friday, 24 October 2014
Google map integration with Open UI – route planning based on sales reps calendar!
I would love to update more often on my blog but unfortunately, my work load is pulling me back. While I was hiding from my blogging, was busy improvising our sales reps day to day operations by means of integrating their visits with Google optimized route planning.
Before you can understand the subsequent content of my blog, you need to understand the google map API itself. I am not going to go into that but provide you the link to explore your self. So, click on the image below and explore the Google map API.

Ok demo first. Please watch below video for an insight as to what I will be talking next.
The business scenario goes like this. As soon as your sales rep logs onto Open UI, he will be shown with his current appointments in the calendar applet and the corresponding locations are plotted on the map along with full direction details at the bottom of the screen.
How to go about it? (High level)
Friday, 12 September 2014
Open UI – Common look and feel issues and work-around
- iHelp error due to SI Applet
- Salutation error due to SI Applet
- Applets not contained within the boundaries of the screen – especially views like Account Summary -containing 50-50 split for applets
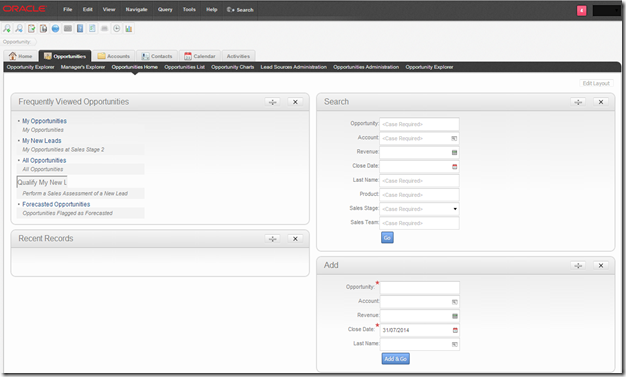
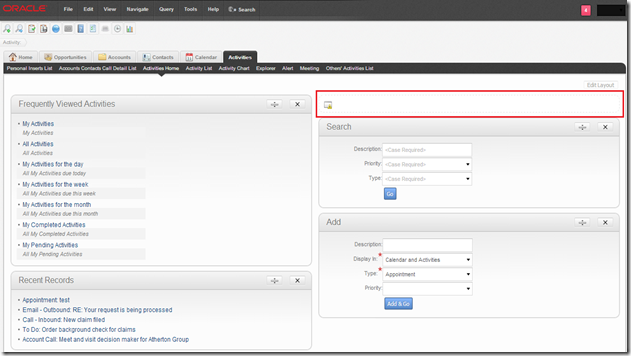
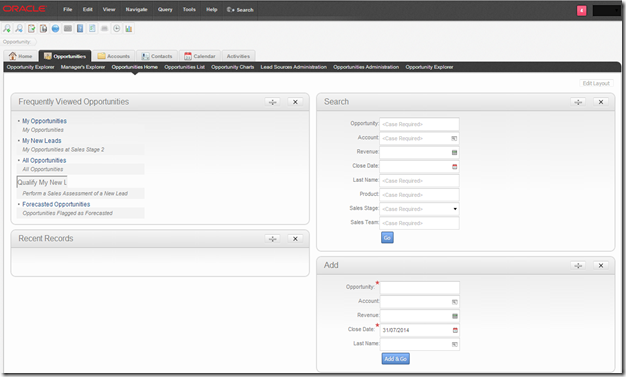
- On Home pages having Search, Add and Go the labels being wrapped to next line.
- varying Row Height on list applets containing columns with multi line texts
- Anchor tags not coming with underline and default blue colour
- Some large form applets not fitting within the screen and seem like cropped
- Let’s go through the workarounds for above now.
1) iHelp error due to SI Applet
Before:

After:

Please check my previous blog to remove iHelp error here.
2) Salutation error due to SI Applet
Before:


3) Applets not contained within the boundaries of the screen
Before:
Navigation: Sales Sample –> Account –> Account Summary – Prepaid. You can see below the Installed Assets and Current Balance taking almost 80% of the screen. If you add/remove columns displayed, you can see the list applet and the full left side of the stack growing/shrinking.

After: You can see now it is 50-50 proper split. Even if you add/remove columns the split won’t alter.

So the fix – unfortunately, this one goes into swt files. The view is: SIS OM Customer Account Portal View – Prepaid. The web template associated to this view is: CCViewParentMultiChildWithTabs.swt. This is the template we need to alter. Make sure you copy the file from /WEBTEMPL/OUIWEBTEMPL to /WEBTEMPL/OUIWEBTEMPL/custom. Now open the web template and you should find a structure somewhat like below.
<table datatable="0" summary="" bgcolor="#ffffff" width="100%" border="0" cellspacing="1" cellpadding="3"> <tr valign="top"> <td colspan="3"> swe goes here </td> </tr> <tr valign="top"> <td width="50%"> swe for three left side applets go here </td> <td width="50%"> swe for three right side applets go here </td> </tr> </table> The trick here is to set the css styling to have table-layout:fixed for the table that shows applets in 50-50 split. Since in this case within <table> tag, we have two <tr> we need to have split into two tables for it to make it work. Somewhat like below, <table datatable="0" summary="" bgcolor="#ffffff" border="0" cellspacing="1" cellpadding="3" style="width:100%;table-layout:fixed"> <tr valign="top"> <td colspan="3"> swe goes here </td> </tr> </table> <table datatable="0" summary="" bgcolor="#ffffff" border="0" cellspacing="1" cellpadding="3" style="width:100%;table-layout:fixed"> <tr valign="top"> <td width="50%"> swe for three left side applets go here </td> <td width="50%"> swe for three right side applets go here </td> </tr> </table> After the changes the file should look like this - CCViewParentMultiChildWithTabs.swt | |||
4) On Home pages having Search, Add and Go the labels being wrapped to next line
Before: On Contact Home, we got Add and Go. The labels are shown with text wrapping. Looks bit odd.

After: It looks much nicer.

You can see this even on form applets too.
Above is a simple fix by adding a custom css on your theme and add below line and link to your theme.
.siebui-form-label {
white-space: nowrap;
}
5) Varying Row Height on list applets containing columns with multi line texts
Before: If you have fields which run multilines like Address, Notes etc, you see the row height varying accordingly to number of lines.

After: Now you can see all rows in your list applet of same height.

Again simple fix using css as below.
.ui-jqgrid tr.ui-row-ltr td {
height: 20px;
padding: 0;
text-overflow: ellipsis;
white-space: nowrap; /* This is what is fixing it*/
}
7) Some large form applets not fitting within the screen and seem like cropped
Before: You can see Logistics Information form applet, a full column of fields missing on the right (you can’t seven see them) While, we are redesigning the layout to fit whole content within 50% of the space. A quick workaround is to enable horizontal scrolling.
After: Adding horizontal scroll. Users can scroll right to see the remaining fields. Not very user friendly, but still works1

Again a simple css fix,
div.siebui-collapsible-applet {
overflow-x: auto;
}
Developers are working to fix the form applet layout individually where they are getting cropped. Hard work han? No workaround as of now other than horizontal scrollbar.
All in all, overall Open UI out of the box theme is coming along nicely with not many burning issues open. I will update with more findings shortly. Till then take care.
Cheers,
Shiv
Saturday, 16 August 2014
Oracle Siebel CX Channel on youtube by Oracle!
Check out the youtube channel here. Subscribe yourself for more videos from Oracle in Open UI area!
I have added below some useful videos from that channel.
1) Siebel Product Innovations
2) Innovations How to change user experience with Siebel Open UI
Thursday, 14 August 2014
Open UI - existing browser scripts might cause nightmare
On close observation, many areas the functionality was broken due to existing browser scripts at various Applet and BC level. I thought of writing a quick note to you guys as to how to go about tackling these. Of course there are various other reasons for your broken functionality which I won’t be covering here.
Step 1: Identifying the objects where browser scripts are present.
The tedious way would be to do a repository flat search to identify the objects having browser scripts and reviewing one by one. I found a very easy way to identify – output of GenB script. If you go into your web server or client /PUBLIC/ENU/srf****/bscripts/all. You will find all the browser script details here.

Step 1: Reviewing existing browser scripts
Thursday, 31 July 2014
Open UI Customization - HI Salutation Applet - Resolved!
Since the Salutation Applet is High Interactivity based, Open UI framework doesn’t recognize it (you can’t configure PM and PR), instead of Welcome message, you see an error message somewhat like below.

As you know Open UI doesn’t support any of the SI (Standard Interactivity) based applets. I looked around for solutions and found this blog on Oracle community here. The solution provided on the community was srf and js based, which I didn’t like. I found a pure client side JS based solution which will replace this ugly error with a nice welcome message somewhat like below,(Note: in place of present date, I am displaying Last Login Date Time)

Since there is no control on SI based applet in Open UI framework, you will have to go one level above – yes at View PR to find the placeholder for current Salutation applet and replace it with your message. Note that if you have any personalization rules – you need to consider them as well here in your own code.
So, let’s look at the high level steps:
Wednesday, 30 July 2014
Open UI Customization - iHelp error - get rid of it!
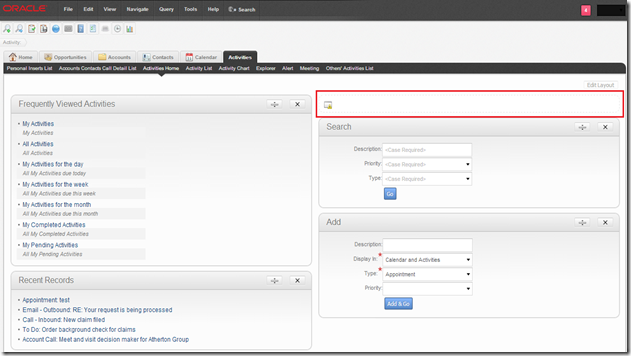
Extending it further, on all Home Pages (viz. Account Home, Opportunity Home, Activity etc)you see this HI Error message in place of iHelp.

As you know Open UI doesn’t support any of the SI (Standard Interactivity) based HI applets. Until Oracle comes up with a fix for iHelp or you are one of those organizations who doesn’t use iHelp then, you can use below approach to get rid of that section at client side.
After the change this is how it would look like,

Again, So I thought of finding my way – without srf – pure js based one. All I am doing is finding the container for iHelp and removing it from DOM.
Thursday, 24 July 2014
Open UI Customization - Part 4 - Applet PM and PR explained
Quick recap of PM from my previous blog Open UI Customization - Part 1 - Intro

Presentation Model:
A presentation model is a single or set of JavaScript files that work with runtime(data generated at client-side) and metadata (data from server) and allow you to control and customize the logic, content and client interaction.
It determines the logic to apply, captures client interactions, such as the user leaving a control, collects field values, and sets properties. A presentation model can get Properties and Methods from the proxy, and then expose them for external use. It doesn’t do any rendering of physical HTML ( you know who handles that – yes PR)
Physical Renderer:
A physical renderer is a single or set of JavaScript files that Siebel Open UI uses to build the user interface. It allows you to use custom or third-party JavaScript code to render the user interface. It binds a presentation
model to a physical control.
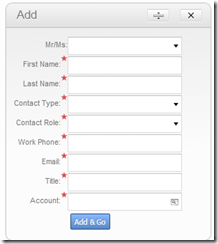
Example email address validation: Let’s take a very simple example of validating email Id entered by user for a contact on Contact Form Applet at client side (no server trip). High level flow should be:
- user types in email id and steps off the field.
- email validation should happen at client side and error to be thrown to user if invalid email id.
Let’s first get the bird’s eye view of how to go about it.
Friday, 18 July 2014
Open UI Customization - Where all your customizations should go?
custom .js files:
|  |
Hope this is useful. Let me know if any questions.
Shiv
Thursday, 17 July 2014
Salesforce.com Vs Oracle Siebel CRM on-going battle - round n!
As a common observer, I am really impressed by phenomenal campaigns run by SFDC in the market everywhere – in most of those, there will be comparisons against Oracle CX or Siebel CRM. I must say, Oracle’s marketing strategy is very poor in comparison with SFDC’s.I have gathered some of the claims/comments in those campaigns and rebutted them with facts as per my understanding.
SFDC Supporter: Siebel 8 was released in 2007 and Oracle’s controlled availability announcement ensures that there will never be a Siebel 9. Not only is Siebel innovation dead, but even bug fixes will come out less and less frequently. Mobility for Oracle is an afterthought. The traditional Siebel mobile apps are archaic and Open UI doesn’t deliver robust out-of-box capability.
#1. Oracle switched the numbering scheme that was publically used from Siebel 7, 8, etc to Innovation Pack 2013, 2014, 2015 etc. It is possibly correct that there will likely not be a Siebel 9, but it would be because of changed numbering scheme, not because Oracle stopped investing. Note that Oracle has increased the frequency of "bug fixes" from annual delivery of patch sets to monthly patching processes.
#2. As for Mobility, Siebel IP2013 release included connected and disconnected mobile capabilities (one year before Salesforce delivered disconnected). At this point we have many customers that are using Open UI to deploy Siebel on a variety of browsers and devices.
SFDC Supporter: If you are currently evaluating or using Siebel CRM, you should be aware that Oracle has revoked Siebel CRM’s generally available (GA) status and has put Siebel CRM on controlled availability (CA). Oracle putting Siebel on controlled availability is the first step towards end-of-life status. Oracle’s slow rate of innovation on Siebel will come to a halt.
Siebel is still being one of the Oracle's core products that is generally available to be sold to any customer. Additionally, Controlled Availability is a status that is used in many capacities including new product introduction and not only product retirement. Oracle has a robust roadmap defined for delivering innovation into the future using annual innovation packs.
SFDC Supporter: Oracle may continue to issue their two annual fix packs, but there will be fewer bug fixes and no interesting innovation in these fix packs.
Siebel does not deliver two annual fix packs. Siebel delivers an annual innovation pack and delivers monthly patch sets to resolve bugs. This is a huge increase in velocity in comparison with previous years.
SFDC Supporter: Oracle support will become more costly and provide a lower level of value. As Oracle forces its customers to move from premier support to extended support to sustaining support, the
Thursday, 10 July 2014
Open UI Customization - Part 3–Themes explained!
The traditional Siebel HI comes with monotonous look and feel which is blue colour themed. With Open UI, sky is the limit for your themes. As detailed in my pervious blog, Open UI Customization - Part 1 – Intro, Open UI comes with below out of the box themes. Each theme refers to set of JavaScript and CSS files which provide different look and feel to your application.
You can change the theme by navigating to Tools -->User Preferences --> Behavior and select values from drop-down for "Navigation Control" and "Theme" fields
Theme 1: Tab - Gray Tab (similar to Siebel HI - Gray colour theme). This is the default theme that Open UI renders.
Theme 2: Tab - Tangerine (similar to Siebel Hi - Tangerine colour theme)
Theme 3: Tree - Gray Accordion (Screen Tabs in Tree structure - Gray colour theme)
Theme 4: Tree - Tangerine Accordion (Screen Tabs in Tree structure - Tangerine colour theme)
So, when you pick a specific theme and log into the application, what Open UI does to render that theme?
Tuesday, 8 July 2014
Open UI Customization - Part 2 - understanding Manifest
If you are new to Open UI and haven’t read my previous previous blog:Open UI Customization - Part 1 – Intro, please do so. In that I have discussed, how Open UI differs from Siebel High Interactivity framework and introduction to PM and PR – which will be discussed at length here.
With Open UI framework, you can control the business logic and UI at the client browser side for below objects:
- Views
- Applets
- Screen Tabs
- Tool bar
- Application Menu
Siebel Open UI uses the presentation model (PM) and the physical renderer (PR) to separate the logical user interface from the rendering. This configuration allows you to modify the user interface without having to modify the logical structure and behaviour of the client.
For example, you can modify a PM to add a list column in a list applet so that it iterates through list columns and renders them without modifying the PM. This column can reside on the client even if the Siebel Server contains no representation of it. Similarly, you can modify the PR to use a third-party, grid-to-carousel control to display a list applet as a carousel without modifying a PM.
Manifest Administration
Before we start building our own PM and PR js files to customize the look and feel of an applet/view etc, let’s first understand how Open UI identifies the required js files to render a specific UI element – applet, view, screen.
A manifest is a set of instructions that Siebel Open UI uses to identify the JavaScript files that it must download from the Siebel Server to the client so that it can render screens, views, and applets.
In order to administrator Manifest, from 8.1.1.11 onwards, Oracle has provided dedicated admin screens. The model is completely different in prior 8.1.1.9-8.1.1.10 releases – which I won’t be covering here.
Thursday, 3 July 2014
Open UI Customization - useful tools needed
Monday, 30 June 2014
Open UI Customization - Part 1 - Intro
If you haven't read my previous blogs on enabling Open UI, here are the links:
HTML and HTML5
CSS and CSS3
Java Script
JQuery Framework
You can refer to below very useful blogs which give some directions as to where you can learn above technologies. Ok! spend couple of weeks on above and continue here
Oracle has provided some default themes. Each theme refers to set of JavaScript and CSS files which provide different look and feel to your application.
Let's take a quick look at those. You can change the theme by navigating to Tools -->User Preferences --> Behavior and select values from drop-down for "Navigation Control" and "Theme" fields.
Theme 1: Tab - Gray Tab (similar to Siebel Hi - Gray colour theme)
Theme 2: Tab - Tangerine (similar to Siebel Hi - Tangerine colour theme)
Before we start customizing the look and feel for Open UI Siebel. It is essential to understand the Open UI Architecture and how it differs from traditional Siebel High Interactive framework.
Saturday, 28 June 2014
Enabling Open UI Mobile - detailed instructions!
Please read my previous blog for enabling Open UI here:
Enabling Siebel Open UI - detailed instructions!
Steps to have Open UI Mobile enabled:
1) Create Object manager for Open UI
Param
|
Value
|
EnableOpenUI
|
TRUE
|
AppletSelectStyle
|
"Applet Select"
|
HighInteractivity
|
TRUE
|
MobileApplication
|
TRUE
|
EnableInlineForList
|
Never
|
ShowWriteRecord
|
TRUE
|
EnableSIFocusTracking
|
TRUE
|
SupportedMobileBrowser
|
"Tablet:iPad,Linux,Android-Chrome,webOS,MSIE-Windows
NTTouch,MSIE-Windows NT-ARM|Phone:iPhone,iPod,Linux,Android-Chrome-Mobile,MSIEWindows
Phone"
|
CFGApplicationName
|
"Siebel Sales Enterprise Mobile"
|
Below are the srvrmgr commands to set them: